Scrapd
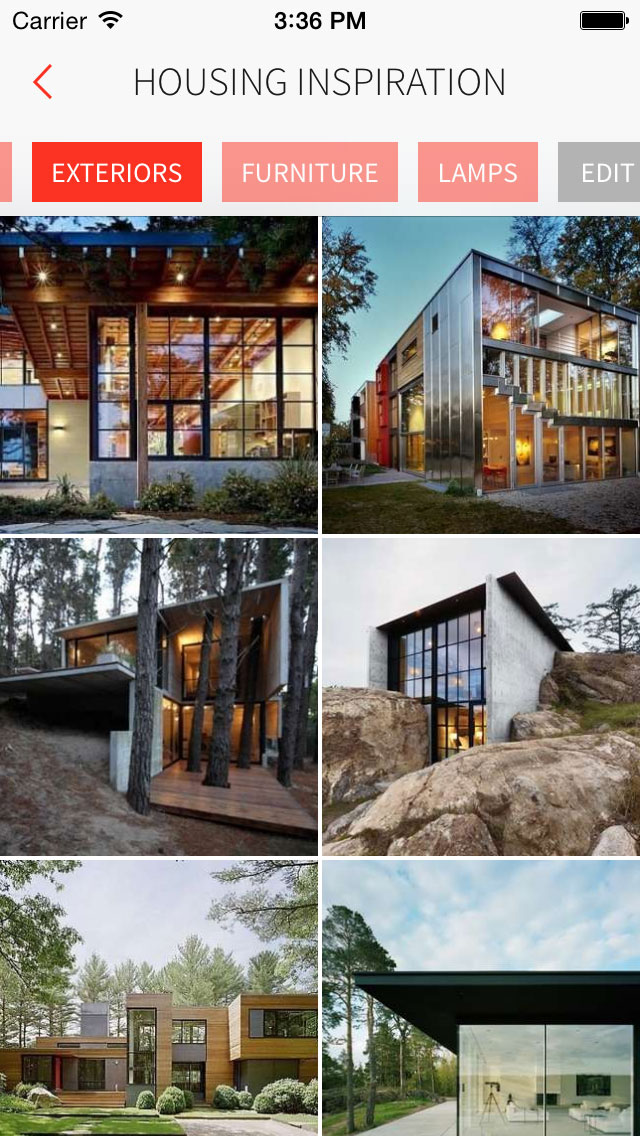
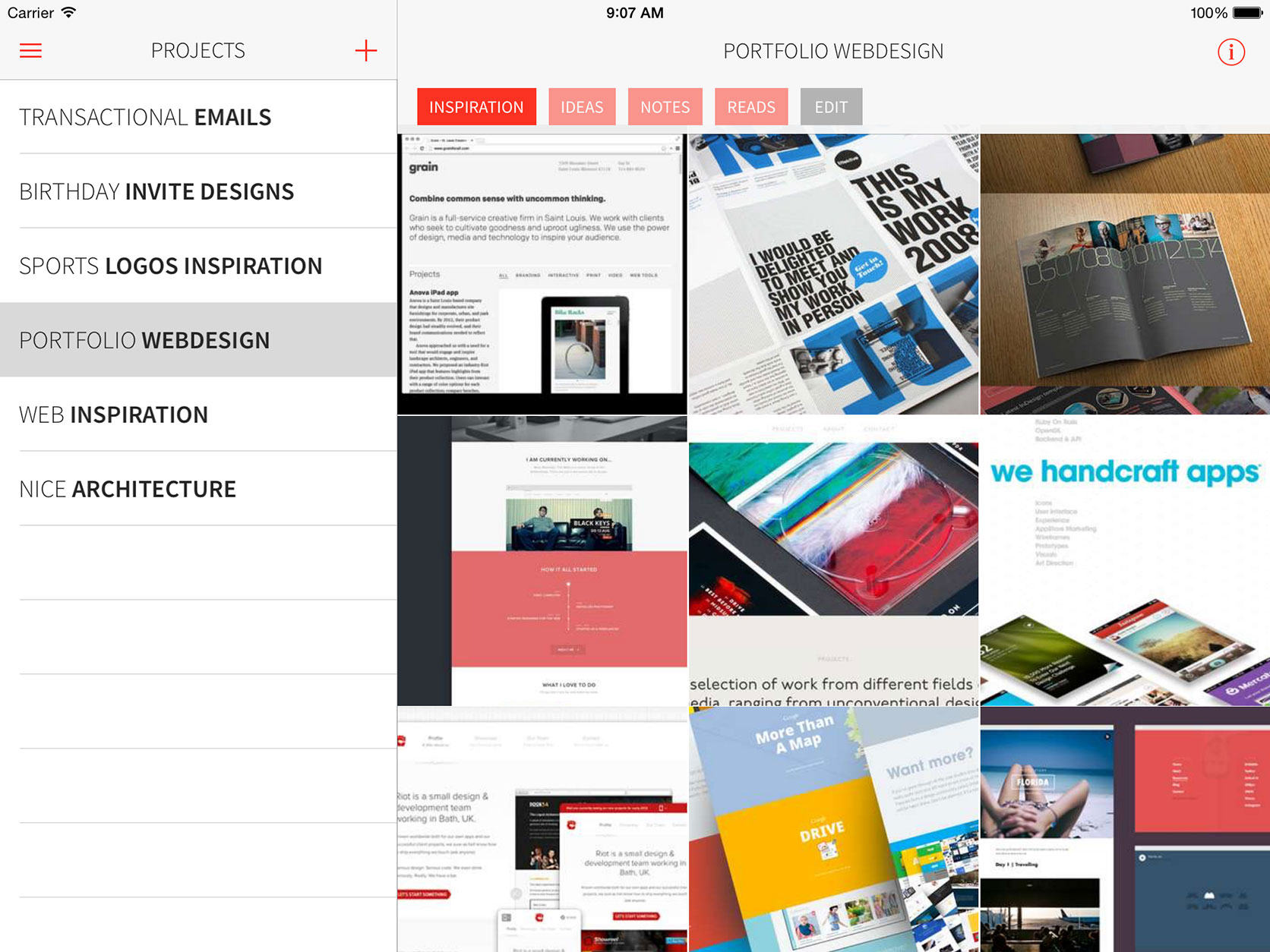
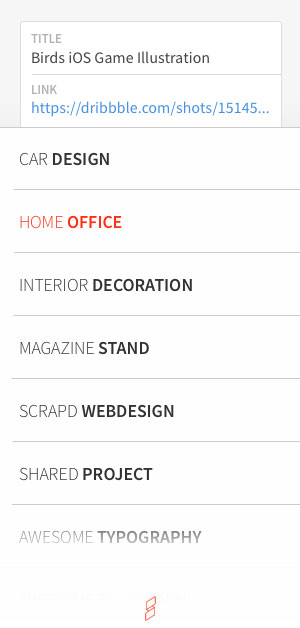
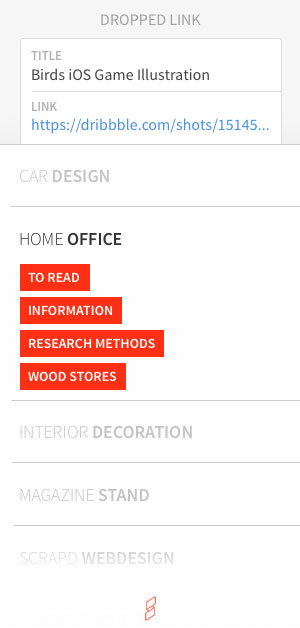
Scrapd is designed to help keep track of all the creative resources for the different, parallel, projects a designer might be working on. It allows you to store notes, images and links organised into projects, employing a highly visual structure.
The app synchronises between devices and allows people to collaborate on projects. In order for it to do so we built a companion back-end service, which was my responsibility. Making it scalable, secure and work hand in hand with our evolving user experience and feature set was one of many challenges throughout our work.
We thought about and worked on an incredibly wide range of design challenges, edge cases, legal requirements and other must-haves during our complete process of design, development and marketing. This was possible due to our highly collaborative team and the interdisciplinary nature of our team members: Andreas van der Griendt, Julian Neef and myself.


We developed an iPhone and iPad app for iOS, but retained the Windows pivots our earlier Windows Phone app used. The design of the app, while officially delegated to Julian Neef, was a highly collaborative and iterative process involving all of us.




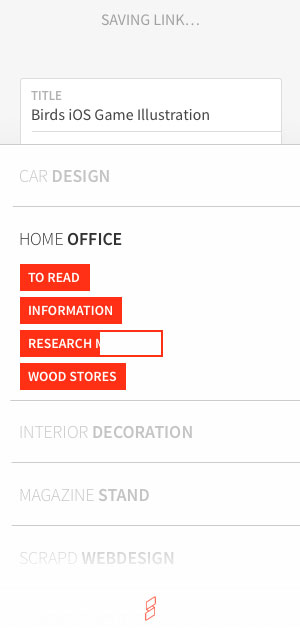
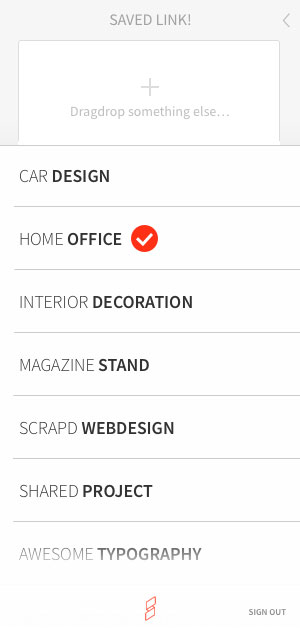
Our browser extension took the same aesthetic to the web. We used it to experiment with animations to clearly and fluidly integrate feedback.

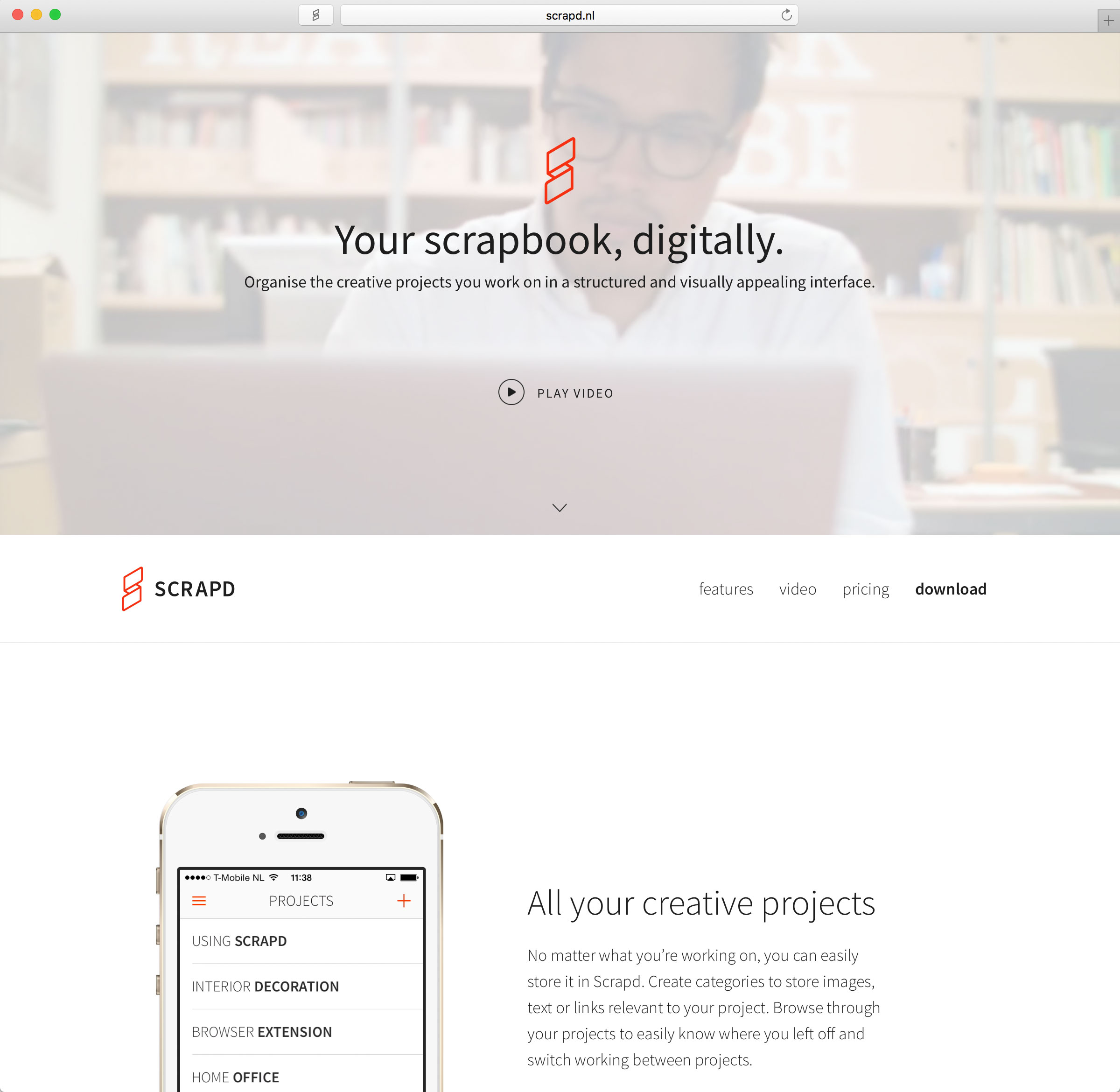
Our website was a challenge to design and build: we wanted it to be something that was clear, fit Scrapd and a little exciting. The final scroll-based interactions create an experience that is focused and highly visual. Achieving them without affecting the feeling of scrolling and keeping them very light required a balance.